Navigateurs Web : les meilleurs sur PC et sur mobile
Performances, respect des standards, découvrez les résultats des meilleurs navigateurs web pour le PC et le mobile.

Sommaire
1 Chrome le leader maxima sur PC et mobile
Dans le premier volet de notre dossier d’été dédié aux navigateurs web, nous allons nous pencher sur les parts de marché des différentes solutions en présence.
Une abondance de navigateurs web existe sur le marché. Mais seules quelques grandes offres arrivent à s’imposer.
Dans le monde desktop, nous pouvons même dire qu’une seule s’arroge l’essentiel du marché de la navigation web : le butineur Google Chrome, qui dispose de 63,2 % de parts de marché en juin 2017 (source StatCounter). Un chiffre en progression de 0,8 point sur un an.
En seconde position, Mozilla Firefox dispose de 14 % de parts de marché… mais recule de 1,4 point sur un an. Internet Explorer arrive en troisième place, avec 9,3 % de parts de marché. Pas mal pour une solution qui n’est plus activement maintenue par Microsoft ( à l’exception de la version 11). Mais aussi un peu inquiétant au vu des faiblesses de ce logiciel.
Apple Safari prend la quatrième place du podium, avec 5,2 % de parts de marché. Et une belle progression sur un an : + 0,6 point. Le signe d’un certain désaveu des utilisateurs de Windows 10 en faveur de macOS ? Enfin, Microsoft Edge progresse sur un an de 3 % à 3,9 % de parts de marché. C’est bien, mais cela ne suffit pas à contrebalancer la baisse de -1,4 point constatée sur Internet Explorer.
Le marché mobile fait lui aussi confiance à Chrome
Sur les smartphones et tablettes, c’est encore une fois Chrome qui se taille la part du lion, avec 47,3 % de parts de marché. Et pour cause, puisqu’il est souvent installé par défaut sous Android. Il est ainsi devenu le navigateur web de base d’une myriade de smartphones et tablettes. Il a même fortement progressé en un an : +10,7 points !
En seconde position, nous trouvons Safari, le navigateur web des iPhone et iPad. Avec 21,2 % de parts de marché, -1,6 point en un an, l’écosystème Apple tente de résister à la déferlante Android.
Troisième, UC Browser, qui prend 14,6 % de parts de marché (+1,5 point). Samsung Internet s’en sort avec les honneurs : 6 % de parts de marché (+0,1 point). Et puisqu’il faut un perdant, c’est sans conteste Opera, qui voit se parts de marché divisées par deux en un an, passant de 10,3 % à seulement 5 %.
La France aime Chrome, mais aussi Firefox et Safari
Focus sur les internautes français. Dans le monde des PC, ils sont 50,3 % à céder aux sirènes de Chrome. Firefox s’en sort bien, avec 22,5 % de parts de marché. Internet Explorer (9,4 %), Safari (9,1 %) et Edge (5,9 %) bouclent le Top5.
Sur les smartphones et tablettes, c’est là encore Chrome qui remporte la mise avec 44,4 % de parts de marché, devant Safari (38,7 %), Samsung Internet (9,2 %) et le butineur par défaut d’Android (4,1 %).
Nous le voyons, les Français, comme beaucoup d’utilisateurs habitant dans des pays favorisés, montrent un plus grand appétit pour les offres d’Apple : Mac, iPhone et iPad. De fait, elles sont tout simplement plus à la portée de leurs finances.
Et les développeurs ?
Les développeurs ont sans conteste choisi leur camp : celui de l’offre de Google (76,3 % de PDM pour Chrome ; +4,7 points en un an). Ils délaissent ainsi petit à petit Firefox (13,3 % de PDM, contre 15,5 % un an plus tôt). Internet Explorer et Edge ne sont utilisés que par 4,6 % des webmasters. Safari conserve ses fidèles (3,3 % de parts de marché), tout comme Opera (1,2 %).
2 En dehors des standards point de salut sur le PC
Ce second volet de notre dossier sur les navigateurs web va se focaliser sur la très cruciale question du respect des standards du web par les différents butineurs.
Il y a encore quelques années, les webmasters et créateurs d’applications web optimisaient leurs solutions pour chacun des navigateurs web du marché. Voir pour un seul.
Nombre d’applications web d’entreprise ne sont ainsi aujourd’hui fonctionnelles que sous Internet Explorer. Un effort de modernisation devra donc être consenti. Effort qui se traduira par l’adoption des standards du web, tant côté JavaScript que concernant l’HTML5.
Sur les machines desktops, nous avons mis face à face Google Chrome 59.0.3071.115, Microsoft Edge 40.15063.0.0, Mozilla Firefox 54.0.1 64 bits et Microsoft Internet Explorer 11.483.15063.0. Le tout sur un PC en Core i5 pourvu de la dernière version en date de Windows 10.
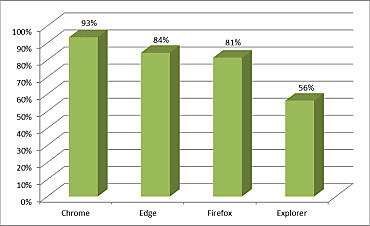
HTML5 : Chrome, Edge et Firefox bons pour le service
Au test de compatibilité HTML5, la plupart de nos concurrents s’en sortent avec les honneurs. Google Chrome caracole en tête avec un score de 93 %. Il est à noter toutefois que les développeurs de cette solution tendent à implémenter les fonctionnalités du HTML5 le plus rapidement possible… mais pas toujours de la meilleure façon. Les mauvaises surprises ne sont ainsi pas rares.
Edge, le navigateur web de nouvelle génération de Microsoft, dépasse maintenant Firefox, avec un score de 84 %. Et une implémentation très soignée des différentes spécifications du HTML5, appuyée par de nombreux tests. Microsoft en a fait sa marque de fabrique au cours des dernières années. De quoi faire oublier les errements d’Internet Explorer ?
Mozilla Firefox marque le pas face à la concurrence. Il fait « au mieux », mais affiche un retard certain au score face à Chrome et à la qualité face à Edge. Enfin, Internet Explorer signe un petit score. Chose normale pour un butineur d’ancienne génération qui n’est plus appelé à évoluer.
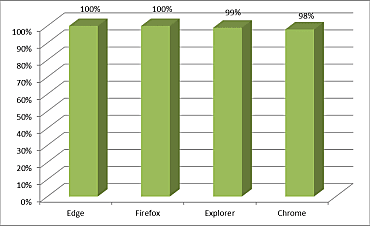
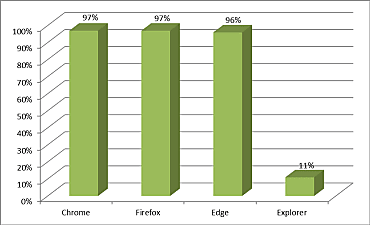
ECMAScript : la prudence s’impose… pour l’avenir
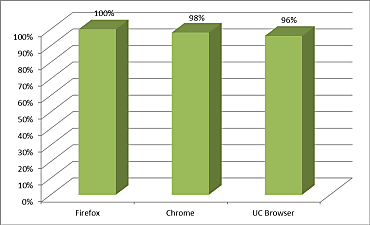
Au test de compatibilité ECMAScript 5 (que l’on appelle aussi le JavaScript), tous les navigateurs web de notre sélection affichent un score compris entre 98 % et 100 %. Autant dire, pas de souci de ce côté.
Ni pour la compatibilité ECMAScript 6, où Chrome, Edge et Firefox naviguent entre 96 % et 97 %. À noter toutefois, le score de 11 % décroché par Internet Explorer au test ECMAScript 6. Une solution que Microsoft ne supporte visiblement plus.
Les webmasters devront donc être très attentifs à leurs prochaines productions mettant en œuvre du code JavaScript maison. Ou alors ils devront écarter Internet Explorer de leur sélection de navigateurs web supportés.
Un problème qui n’en sera toutefois pas un dans la majorité des cas, les webmasters tendant de plus en plus souvent à s’appuyer sur des frameworks JavaScript prêts à l’emploi, qui savent contourner les faiblesses d’IE. Les développeurs restent également peu nombreux à mettre en œuvre les nouveautés de l’ECMAScript.
3 Une standardisation aux forceps sur le mobile
Après avoir étudié de près la question du respect des standards par les navigateurs web desktops, nous nous penchons aujourd’hui sur leurs homologues mobiles.
Pour beaucoup, le navigateur web des smartphones reste un accessoire, qui ne saurait remplacer son équivalent desktop. Peu importe donc qu’il soit aussi sophistiqué, rapide et respectueux des standards.
Mais ceci est en grande partie faux. Tout d’abord parce que les smartphones et tablettes sont de plus en plus les terminaux de base des utilisateurs, grand public comme professionnels. Les navigateurs web mobiles deviennent ainsi les solutions les plus utilisées, devant leurs homologues desktops. Voire les seules auxquelles ont accès certains internautes.
Autre phénomène, celui de la connectivité mobile permanente, illimitée et à haut débit. Une tendance qui permet de booster l’utilisation de services web depuis un terminal mobile. Certains prédisent déjà la mort des apps, qui pourraient avantageusement être remplacées par des applications HTML5 en responsive design. Chose d’autant plus vraie que les apps sont souvent calquées sur leurs équivalents web.
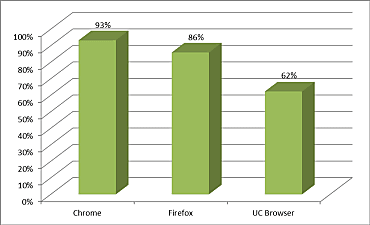
HTML5 : la prudence s’impose
Faute de machine iOS, nous nous sommes concentrés sur trois navigateurs web Android. À savoir, Chrome 59.0.3071.125 (Google), Firefox 54.0.1 (Mozilla) et UC Browser 11.3.8.976 (UCWeb).
Au test HTML5, Chrome et Firefox proposent des scores similaires à ceux qu’ils décrochent en version desktop. Chose logique, le moteur utilisé restant le même dans les deux cas. Android est de plus en plus placé sur un pied d’égalité avec Windows, macOS et Linux. Une bonne chose.
UC Browser fait toutefois pâle figure ici, avec un score plutôt moyen de 62 %. Nous le verrons par la suite, cette solution est conceptuellement souvent très proche d’Internet Explorer. La popularité en plus !
UC Browser n’est pas seul dans son cas. Le monde des navigateurs web mobiles reste encore très fragmenté, avec des moteurs de rendu qui sont loin de se montrer tous aussi efficaces. Un véritable casse-tête en perspective pour les webmasters.
ECMAScript : du très bon au catastrophique
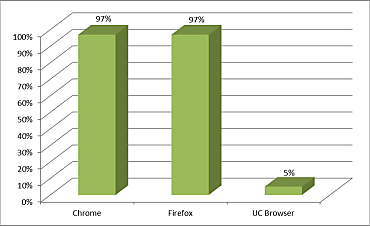
Le test ECMAScript 5 permet de se faire une idée des capacités des moteurs JavaScript des navigateurs web. Pas d’inquiétude à avoir ici, les scores étant tous corrects. Entre 96 % et 100 % pour les trois solutions de notre sélection.
Par contre, sur l’ECMAScript 6, UC Browser arrive à battre à Internet Explorer… en proposant un encore plus mauvais score : seulement 5 % ! Certains sites et applications web risquent donc de très mal fonctionner avec ce navigateur web mobile.
Immanquablement cette situation ne pourra durer. Avec le temps, les solutions les moins aptes à supporter les nouvelles spécifications HTML et JavaScript seront écartées. Il en va de la modernité même des applications web proposées par les éditeurs. Certaines offres, comme UC Browser, pourraient souffrir de cette montée en gamme des exigences.
4 Edge supplante Chrome dans les performances
Quel est le plus rapide des navigateurs web desktops ? C’est à cette question que nous allons tenter de répondre aujourd’hui, via un panel de tests.
Les navigateurs web ne sont pas tous égaux en termes de vitesse et de fluidité de l’interface. Nous avons mis face à face les offres suivantes : Google Chrome 59.0.3071.115, Microsoft Edge 40.15063.0.0, Mozilla Firefox 54.0.1 64 bits et Microsoft Internet Explorer 11.483.15063.0.
Notre machine de test est pourvue d’un processeur Core i5-4570T (2 cœurs, 4 threads, 2,9 GHz, 3,6 GHz en mode turbo), épaulé par 16 Go de RAM et un solide SSD. Le tout fonctionne sous Windows 10 Professionnel, dans l’édition Creators Update, pourvue des dernières mises à jour.
JavaScript léger : Edge vainqueur
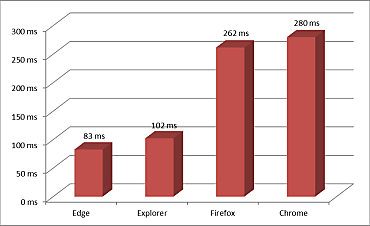
Lorsqu’il est question de code JavaScript léger, comme celui présent au sein d’une page web classique, le test SunSpider 1.0.2 reste une référence. Celui-ci déclare Edge vainqueur, avec un test réalisé en seulement 83 ms. Internet Explorer réalise lui aussi un excellent score.
À l’autre bout, nous trouvons Firefox et Chrome. La différence est très marquée et se ressentira sur les pages web modérément chargées en code JavaScript, où les solutions signées Microsoft se montreront plus véloces, mais aussi probablement moins gourmandes en énergie.
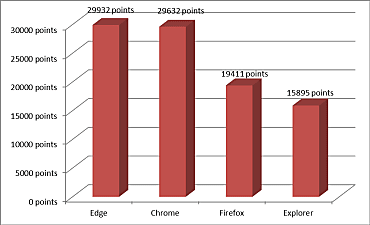
JavaScript lourd : Edge et Chrome au coude à coude
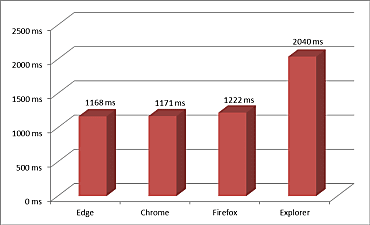
Le benchmark Kraken 1.1 sait mettre à mal les navigateurs web, avec des tests directement issus d’applications web lourdes. À ce petit jeu, c’est encore une fois Edge qui sort vainqueur. Mais il convient toutefois de noter qu’il est talonné de très près par Chrome et Firefox. Au final seul Internet Explorer est à la traine. Et pour cause : c’est une offre d’ancienne génération, conçue pour des pages web peu dynamiques, et non des applications web modernes.
Les mauvais résultats d’Internet Explorer face au code JavaScript lourd se confirment avec le test Octane 2.0. Edge et Chrome font presque deux fois mieux. Un fossé sépare donc ces deux générations de butineurs. Et Firefox ? Il est entre les deux, avec des performances moyennes. Non pas qu’il soit mauvais, mais plutôt qu’il n’a pas su évoluer autant que la concurrence sur ce terrain, Mozilla étant empêtré dans d’autres chantiers, comme le support multicœur.
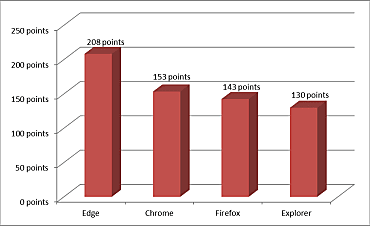
JavaScript extrême : Edge domine les débats
Avec le benchmark JetStream 1.1, nous sommes face à des cas d’usage extrêmes de code JavaScript. À un point tel qu’il nous aura fallu relancer plusieurs fois le test sous Internet Explorer, qui a planté presque à chaque coup en cours de procédure. Edge écrase la concurrence avec une très confortable avance sur Chrome et Firefox. Internet Explorer clôt la marche, avec peine.
Le résultat de nos tests JavaScript est sans appel : Edge vainqueur. Le butineur de Microsoft arrive à conjuguer bonnes performances sur du code léger et lourd. Là où Chrome doit faire le choix de favoriser l’un au détriment de l’autre. Et Firefox se contenter de performances moyennes dans les deux cas.
5 Firefox, le plus performant sur mobile Android
Les performances des navigateurs web mobiles deviennent de plus en plus cruciales, la connectivité 4G favorisant l’accès aux applications web. La surprise est ici de taille.
Précédemment, nous nous sommes penchés sur les performances des navigateurs web desktops. Mais qu’en est-il sous Android ? Nous avons mis sur le grill Chrome 59.0.3071.125 (Google), Firefox 54.0.1 (Mozilla) et UC Browser 11.3.8.976 (UCWeb).
Notre machine de test, une tablette Lenovo Tab 2 A7-10. Un modèle 7 pouces de qualité, pouvant être trouvé à un prix modique sur les sites de vente de produits d’occasion. Particularité, sa capacité à être mise à jour vers Android 5.0. Un processeur MediaTek MT8127 comprenant 4 cœurs ARM Cortex-A7 à 1,3 GHz est présent. Ainsi que 1 Go de RAM.
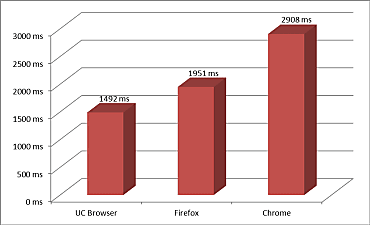
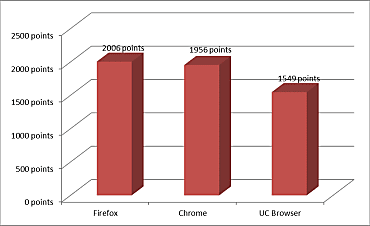
JavaScript léger : UCBrowser domine
Sur du code JavaScript léger, comme celui présent sur les pages web classiques (et testé ici par le benchmark SunSpider 1.0.2), c’est UC Browser qui enterre la concurrence, avec une large avance.
Firefox réalise un très bon score, largement supérieur à celui de Chrome. Le signe d’un travail d’optimisation particulièrement bien réalisé. Mais aussi d’un bel équilibre, comme nous allons le voir après.
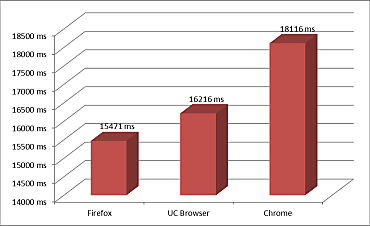
JavaScript lourd : Firefox, champion sans concurrence
Le test Kraken 1.1 va montrer les capacités de nos trois solutions face à des applications web. C’est ici Firefox qui remporte la mise, avec une nette avance sur UC Browser et Chrome. Une contre-performance pour l’offre de Google.
Celle-ci se rattrape toutefois avec le test Octane 2.0, où elle est au coude à coude avec Firefox. Signe que Chrome reste une offre très solide pour accéder à des applications web depuis Android. Mais pas autant que Firefox, qui occupe encore une fois la première place du classement. UC Browser est pour sa part mis à mal.
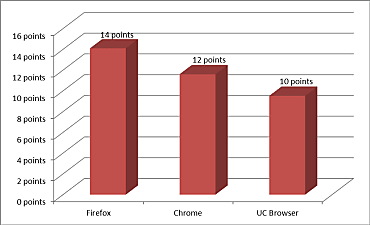
JavaScript extrême : Firefox confirme sa supériorité
Au benchmark JetStream 1.1, Firefox se montre encore à son avantage, en battant nettement Chrome. UC Browser est en net retrait. Cette solution semble bien mieux adaptée au code JavaScript léger – où elle excelle – qu’à celui présent au sein d’applications web. À bien des égards, UC Browser est aux terminaux mobiles ce qu’Internet Explorer est au monde desktop : une offre dédiée à la lecture de pages web.
S’il n’est que peu utilisé (il n’apparait même pas dans le Top5 des parts de marché de StatCounter), Firefox est pourtant le navigateur web le plus rapide des trois sous Android pour accéder aux applications web. Et il n’est pas ridicule face à du code JavaScript léger. De plus, il pourra accepter des modules complémentaires, comme son homologue desktop. Dont bien entendu des solutions antipub et antitracking.
Le marché est aujourd’hui acquis à Chrome, que ce soit sur desktop ou mobile. Toutefois, ceux cherchant les meilleures performances auraient tout intérêt à suivre de près Edge sous Windows et Firefox sous Android. Car ils dominent clairement la concurrence sur le terrain des performances.
Le cas iOS
Que ce soit sur le plan du respect des standards ou de celui des performances, les navigateurs web fonctionnant sous iOS feront pour la plupart jeu égal. En effet, à partir du moment où des fonctionnalités avancées sont requises, c’est le moteur de rendu d’Apple qui est systématiquement utilisé. Ce qui rend tout test inutile, car c’est uniquement sur le terrain des fonctionnalités que les différentes offres en présence pourront se départager, et non sur le volet technique.
Crédit Photo : AFANASEV IVAN – shutterstock
Sur le même thème
Voir tous les articles Business