Navigateurs web : une standardisation aux forceps sur le mobile
Publié par David Feugey le | Mis à jour le

Après avoir étudié de près la question du respect des standards par les navigateurs web desktops, nous nous penchons aujourd'hui sur leurs homologues mobiles.
Pour beaucoup, le navigateur web des smartphones reste un accessoire, qui ne saurait remplacer son équivalent desktop. Peu importe donc qu'il soit aussi sophistiqué, rapide et respectueux des standards.
Mais ceci est en grande partie faux. Tout d'abord parce que les smartphones et tablettes sont de plus en plus les terminaux de base des utilisateurs, grand public comme professionnels. Les navigateurs web mobiles deviennent ainsi les solutions les plus utilisées, devant leurs homologues desktops. Voire les seules auxquelles ont accès certains internautes.
Autre phénomène, celui de la connectivité mobile permanente, illimitée et à haut débit. Une tendance qui permet de booster l'utilisation de services web depuis un terminal mobile. Certains prédisent déjà la mort des apps, qui pourraient avantageusement être remplacées par des applications HTML5 en responsive design. Chose d'autant plus vraie que les apps sont souvent calquées sur leurs équivalents web.
HTML5 : la prudence s'impose
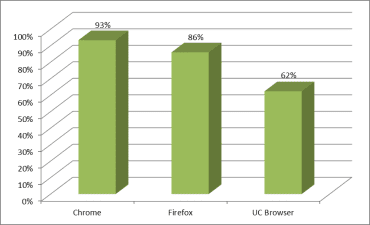
Faute de machine iOS, nous nous sommes concentrés sur trois navigateurs web Android. À savoir, Chrome 59.0.3071.125 (Google), Firefox 54.0.1 (Mozilla) et UC Browser 11.3.8.976 (UCWeb).
Au test HTML5, Chrome et Firefox proposent des scores similaires à ceux qu'ils décrochent en version desktop. Chose logique, le moteur utilisé restant le même dans les deux cas. Android est de plus en plus placé sur un pied d'égalité avec Windows, macOS et Linux. Une bonne chose.
UC Browser fait toutefois pâle figure ici, avec un score plutôt moyen de 62 %. Nous le verrons par la suite, cette solution est conceptuellement souvent très proche d'Internet Explorer. La popularité en plus !
UC Browser n'est pas seul dans son cas. Le monde des navigateurs web mobiles reste encore très fragmenté, avec des moteurs de rendu qui sont loin de se montrer tous aussi efficaces. Un véritable casse-tête en perspective pour les webmasters.
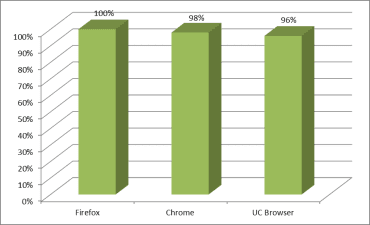
ECMAScript : du très bon au catastrophique
Le test ECMAScript 5 permet de se faire une idée des capacités des moteurs JavaScript des navigateurs web. Pas d'inquiétude à avoir ici, les scores étant tous corrects. Entre 96 % et 100 % pour les trois solutions de notre sélection.
Par contre, sur l'ECMAScript 6, UC Browser arrive à battre à Internet Explorer. en proposant un encore plus mauvais score : seulement 5 % ! Certains sites et applications web risquent donc de très mal fonctionner avec ce navigateur web mobile.
Immanquablement cette situation ne pourra durer. Avec le temps, les solutions les moins aptes à supporter les nouvelles spécifications HTML et JavaScript seront écartées. Il en va de la modernité même des applications web proposées par les éditeurs. Certaines offres, comme UC Browser, pourraient souffrir de cette montée en gamme des exigences.
Dans notre prochain volet nous comparerons les performances des principaux navigateurs web desktops.