Navigateurs : les meilleurs pour desktops et mobiles en 2020
Si la plupart des professionnels utilisent le navigateur web Google Chrome pour accéder aux ressources d'Internet, d'autres solutions sont disponibles. Laquelle choisir ? Voici nos éléments objectifs de réponse après tests des principaux navigateurs web Windows et Android.

Protocole de test desktop
Dans le monde desktop, nous nous concentrons sur Windows, utilisé aujourd'hui par 77,1 % des internautes dans le monde. Et plus précisément sur Windows 10, présent sur plus de la moitié des PC connectés à la Toile.
Un Lenovo ThinkPad T480 fonctionnant sous Windows 10 1909 est à la manoeuvre. Il intègre un processeur Intel Core i7-8650U. Une puissante puce à 4 coeurs (8 threads), cadencée à 1,90 GHz (4,20 GHz en pointe). Elle est épaulée par une confortable quantité de mémoire vive et du stockage sur SSD.
Les navigateurs web en lice sont :
· Google Chrome 80.0.3987.149 ;
· Mozilla Firefox 74,0 ;
· Microsoft Edge 44.18362.449.0.
Nous n'avons pas testé la nouvelle version d'Edge. Et pour cause : elle emploie le même « moteur de rendu » que Chrome. Elle devrait donc se montrer assez proche de l'offre de Google.
Notez que la plupart des navigateurs web alternatifs s'appuient sur des moteurs de rendu proches.
Protocole de test mobile
En mode mobile, il y a Android, utilisé par 70,7 % des internautes, et iOS, employé par 28,6 % d'aficionados de la marque à la pomme. Le test des navigateurs web iOS est écarté, car tous utilisent le moteur de rendu d'Apple. Ils donneront donc des résultats très proches.
Sous Android, nous avons opté pour une tablette Huawei MediaPad T5. Un modèle d'entrée de gamme pourvu d'un processeur de milieu de gamme, l'HiSilicon Kirin 659. Sous le capot, 4 coeurs ARM Cortex-A53 cadencés à 2,36 GHz et 4 coeurs ARM Cortex-A53 à 1,7 GHz. Le tout est animé par Android 8.0.
Les navigateurs web en lice sont :
Lire aussi : Chrome : 2 milliards d'utilisateurs et 1 bug
· Google Chrome 80.0.3987.149 ;
· Samsung Internet 11.1.2.2 ;
· Mozilla Firefox Preview 4.2.0 Build #20852112.
Chrome et Samsung Internet utilisent le même moteur de rendu (employé également par la plupart des solutions alternatives). Nous verrons toutefois que les choix d'implémentation de chaque éditeur peuvent faire la différence. Firefox est à la traine dans le monde mobile, mais la Fondation Mozilla promet un retour en force avec une nouvelle offre, basée sur un moteur de rendu plus véloce que précédemment. Nous allons vérifier cela.
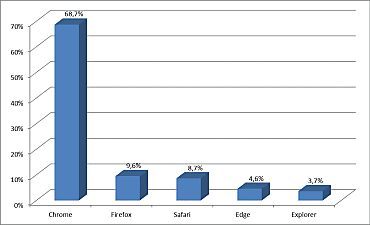
Desktop - Parts de marché
Les données de StatCounter relatives à Q1 2020 sont sans appel : Chrome caracole en tête ; près de 7 internautes sur 10 l'utilisent. Loin derrière, Firefox se place sous la barre des 10 %. Il est suivi de près par Safari. Enfin, les offres de Microsoft, Edge et Internet Explorer, bouclent le top 5.
Et en France ? Chrome reste le numéro 1, mais Firefox se montre plus présent. Voici le top 5 français sur Q1 2020 :
1. Chrome : 58,8 %
2. Firefox : 16,5 %
3. Safari : 11,8 %
4. Edge : 5,5 %
5. Explorer : 4,7 %
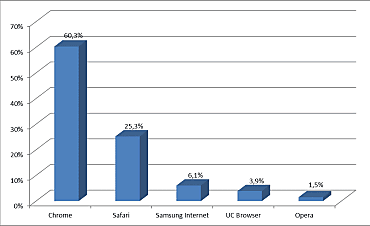
Mobile - Parts de marché
Selon StatCounter, c'est également Chrome le champion des navigateurs web mobiles, avec plus de 60 % de part de marché. Safari, proposé sur les iPhone et iPad, se place en seconde position. Samsung Internet, installé par défaut sur les machines du constructeur coréen, se défend également bien.
En France, Safari et Samsung Internet sont plus présents, du fait d'un niveau de vie supérieur à la moyenne mondiale, permettant de concrétiser plus aisément l'achat de produits de marque :
1. Chrome : 59,7 %
2. Safari : 28,5 %
3. Samsung : 7,4 %
4. UC Browser : 1,3 %
5. Navigateur web par défaut d'Android : 1,2 %
Desktop - Respect des standards HTML5
L'utilisation du HTML5 se traduit par un enrichissement des sites et applications web. Ce standard facilite l'émergence de solutions vidéo sans plug-ins (comme YouTube), ou de suites de productivité puissantes (comme Office 365).
Le support des fonctionnalités de l'HTML5 est aujourd'hui compris entre 88 % et 97 %. D'excellents chiffres. Il semble d'ailleurs étonnant que Microsoft décide d'abandonner son moteur de rendu
EdgeHTML, alors même qu'Edge affiche de très bons résultats. Nous le verrons plus tard, l'éditeur n'a jamais réussi à totalement stabiliser son offre. Un argument qui a dû jouer en faveur d'un changement de technologie de rendu.
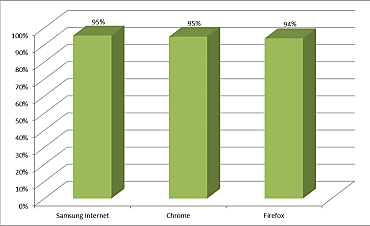
Mobile - Respect des standards HTML5
Dans le monde mobile, nos trois navigateurs web de test se placent dans un mouchoir de poche, avec des scores de 94 % à 95 %. Les tablettes et smartphones sont donc aujourd'hui d'excellents outils pour accéder aux sites, services et applications web. Au moins aussi bons que leurs homologues desktops. Toutefois, sur le terrain des fonctionnalités et des performances, les offres desktops font encore la différence.
Notez que la plupart des navigateurs web mobiles emploient comme moteur de rendu WebKit ou Blink. Soit les offres promues respectivement par Apple Safari et Google Chrome. Ne vous attendez donc pas à de grandes variations. Seul Firefox fait bande à part, avec son propre moteur de rendu, Gecko.
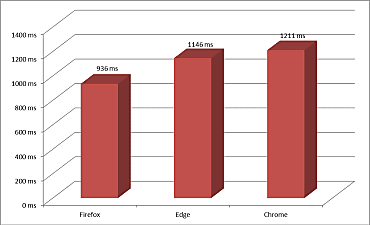
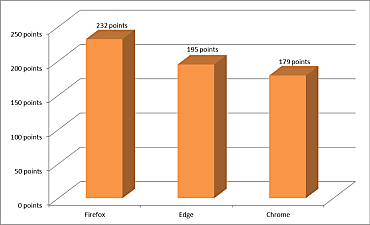
Desktop - Test JavaScript SunSpider 1.0.2
Le moteur JavaScript d'un navigateur web est essentiel pour animer les pages et applications. Le JavaScript est par ailleurs indissociable du standard HTML5. Le test SunSpider se focalise sur du code JavaScript léger ; celui qui ne prend pas beaucoup de temps processeur, mais qui peut ralentir le chargement d'une page web, quand le moteur JavaScript met trop de temps à démarrer.
Et c'est le cas ici : les offres les plus puissantes ne sont pas les plus à l'aise. Ainsi, Chrome est bon dernier, alors qu'Edge écrase la concurrence. Ceci explique pourquoi Edge semble plus réactif sur les pages web légères : il l'est effectivement. Firefox opte pour un entre-deux. Rapide à démarrer, mais moins véloce que Chrome sur les charges lourdes, comme nous le constaterons plus tard.
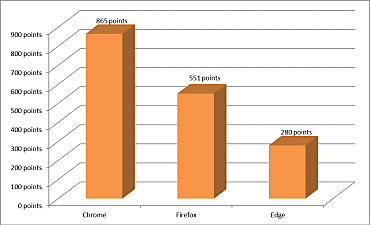
Desktop - Test JavaScript Kraken 1.1
Le test Kraken est plus ardu que le benchmark SunSpider. Edge perd ici de sa superbe, pour se mettre quasiment au niveau de Chrome. Firefox s'en sort avec brio. Et pour cause, puisque le test Kraken est développé par la Fondation Mozilla.
Ceci invalide-t-il les résultats ? Oui et non. Il est logique que Firefox s'en sorte bien ici, puisque son moteur de rendu est mis à l'épreuve (entre autres) sous Kraken. Toutefois, tous les autres éditeurs ont aussi eu l'opportunité d'adapter leur code pour maximiser leur score à ce test.
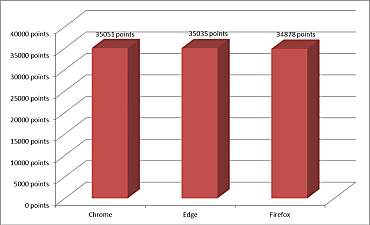
Desktop - Test JavaScript Octane 2.0
Encore plus exigeant, le test Octane 2.0 met les moteurs JavaScript à dure épreuve. Là encore, les résultats sont à relativiser, cette suite de tests étant développée par les équipes du projet Chromium, le dérivé Open Source de Chrome.
Nos trois navigateurs web restent malgré tout au coude à coude, avec d'excellents scores. En résumé, le moteur JavaScript d'Edge est excellent en toutes circonstances, en particulier sur les scripts légers. Le moteur JavaScript de Chrome est (et a toujours été) lent à démarrer, mais très véloce une fois mis en route. Enfin, Firefox se place entre les deux, avec des performances assez équilibrées.
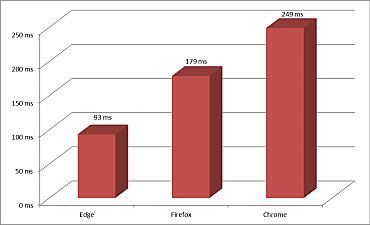
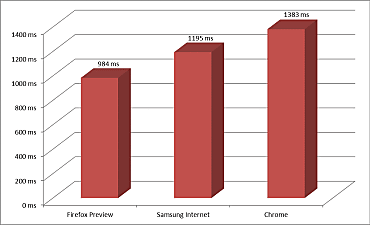
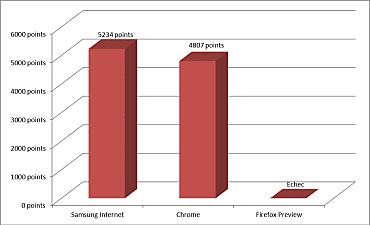
Mobile - Test JavaScript SunSpider 1.0.2
Les développeurs ont-ils adopté une stratégie différente dans le monde mobile ? Chez Mozilla c'est un grand oui. Nous voyons en effet que, sur le test SunSpider, Firefox Preview enfonce la concurrence, avec une confortable avance. Le moteur JavaScript de Firefox Preview fait donc des étincelles sur les sites légers.
Samsung Internet se place en seconde position et Chrome boucle le classement avec un score peu flatteur. Des résultats étonnants sachant que Samsung Internet se base sur le projet Chromium et devrait donc proposer des performances identiques à celles de Chrome. Un camouflet pour les ingénieurs de Google.
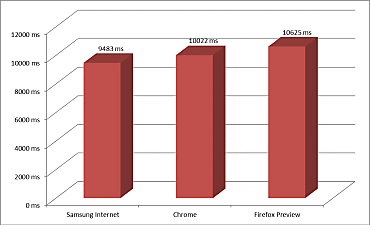
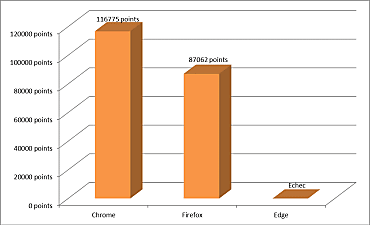
Mobile - Test JavaScript Kraken 1.1
La déculottée se poursuit pour Chrome sur le benchmark Kraken. Le navigateur web de Samsung dépasse encore une fois l'offre de Google, avec une avance certes peu importante, mais qui reste significative (+5,4 %).
Firefox Preview est à la traine. Un gros travail reste donc à réaliser pour mettre ce navigateur au niveau de la concurrence. Espérons que ces chiffres évolueront favorablement avec les prochaines moutures de test.
Mobile - Test JavaScript Octane 2.0
Nous ne pouvons que souligner la constance de l'offre de Google : Chrome se fait en effet encore une fois battre par Samsung Internet. Bravo au constructeur coréen, qui a réalisé ici un excellent travail. Firefox a, pour sa part, tout bonnement échoué en fin de test.
Que pouvons-nous retenir de cette série de benchmarks ?
1. Une tablette n'est pas un ordinateur x86. Notre MediaPad T5 est entre 7 et 10 fois moins rapide que notre ThinkPad T480. Sur des smartphones, mieux équipés côté processeur, le fossé sera toutefois moins important.
2. Si beaucoup de navigateurs web mobiles s'appuient sur le même moteur de rendu, des différences notables pourront être mesurées suivant les offres. La qualité d'implémentation compte ici bien plus que dans le monde du desktop, où les différences (à moteur identique) sont moins marquées.
3. Avec Firefox Preview, Mozilla promet un navigateur web plus de deux fois plus rapide que le Firefox mobile actuel. Les premiers tests montrent effectivement que Firefox Preview arrive à se hisser au niveau de la concurrence. Et qu'il peut même parfois la dépasser. À surveiller donc.
Desktop - Test synthétique avancé JetStream 2
Terminons par quelques tests synthétiques, que nous réserverons uniquement à Windows, notre tablette n'ayant pas la puissance nécessaire. JetStream 2 se focalise sur les capacités de traitement des navigateurs web dans le cadre de cas d'usage lourds.
Chrome montre ici la puissance de son moteur de rendu. C'est un bulldozer : lent à démarrer, mais solide comme le roc. Firefox est en net retrait. Rapide sur les applications web légères, Firefox se montre également plus limité sur du code massif. Edge échoue tout bonnement à ce test, malgré de multiples essais. Voilà la vraie raison de l'abandon d'Edge par Microsoft : son manque de stabilité. Ce produit n'aura jamais eu le temps d'être stabilisé et de pouvoir montrer ses atouts.
Desktop - Test synthétique avancé WebXPRT 3
Le test WebXPRT 3 est une épreuve en soi, tellement il est long à s'achever. Il s'appuie sur des cas d'usage classiques : traitement de photos, tri de données, chiffrement, reconnaissance d'images, etc.
Firefox inverse ici la tendance, en décrochant la première place, loin devant Chrome, qui passe complètement à côté de ce test. Edge s'intercale entre les deux. Toutefois, il nous aura fallu deux passages pour obtenir un résultat exploitable. Ce manque de stabilité est, in fine, le seul et unique défaut d'Edge : trop souvent il faut recharger les pages, le navigateur s'arrêtant parfois en cours de route sans aucune raison précise.
Desktop - Test synthétique avancé Basemark Web 3.0
Notre dernier test reprend des cas réels d'applications web de tous les jours, allant de la productivité à la cartographie en passant par les jeux. Difficile ici pour les navigateurs d'utiliser des astuces pour booster leurs résultats.
· Chrome s'est montré tout simplement parfait, avec un excellents score, ainsi qu'une fluidité sans faille pendant tout le test.
· Firefox est bon deuxième. Son score - faible en apparence - est essentiellement plombé par une grande lenteur lors de l'affichage de graphiques vectoriels SVG.
· Les résultats d'Edge ne sont guère significatifs. De fait, il échoue sur tous les tests WebGL 2.0 (3D et jeux). Et c'est dommage, car - au contraire de Firefox - il s'est montré très bon sur la partie SVG.
En résumé, quel navigateur web desktop choisir ?
Sur le terrain des performances, notre choix se porte sans conteste sur Chrome. Mais aussi sur tous les navigateurs web utilisant le même moteur de rendu, comme Opera ou la prochaine version d'Edge, en cours de déploiement. Plus lent, Firefox ne vous décevra pas pour autant. Et son principal atout est à chercher ailleurs. Il est en effet développé par une Fondation militant en faveur d'un web neutre et ouvert, et misant sur le respect de vos données de navigation.
Sur le même thème
Voir tous les articles Workspace