Navigateurs : faut-il craindre un « bug de l'an 2022 » ?
Les principaux navigateurs web passeront bientôt en v100. Les problèmes qu'avait soulevés le passage à deux chiffres (v10) peuvent-ils se reproduire ?

10 > 2. Dans notre système décimal, cela paraît incontestable. Mais si on considère ces valeurs en tant que chaînes de caractères, le rapport s'inverse : « 10 » < « 2 ».
En matière de gestion des versions de logiciels, cela peut tout changer. Les éditeurs de navigateurs, en particulier, s'en inquiètent. Leurs craintes - qui ne s'arrêtent pas à cette opposition « numérique vs alphanumérique » - se sont faites plus manifestes ces derniers temps. En ligne de mire, le passage imminent en v100 (29 mars pour Chrome, semaine du 31 mars pour Firefox, 3 mai pour Edge). Et donc la transition vers une numérotation à trois chiffres.
En toile de fond, le passage à deux chiffres... qui s'était révélé délicat. D'abord sur Opera, qui fut le premier des « grands » à franchir ce cap. C'était en 2009. Il captait alors 2 à 3 % du marché, selon les principales statistiques.
Lire aussi : Gemini 2.0 : où, quand et pour qui ?
À l'origine, Opera communiquait aux sites web l'user-agent suivant : Opera/10.00 Presto/2.2.0. Il est apparu que certains sites ne prenaient en compte que le premier chiffre de version. Et considéraient donc qu'ils étaient en présence d'Opera 1, et non d'Opera 10. Il en résultait des régressions. L'éditeur avait fini par « geler » la version à 9.80... tout en continuant à communiquer la vraie numérotation, mais en fin d'user-agent.
Slack prêt pour Firefox 520
Mozilla aussi avait eu du travail à faire lors du passage de Firefox en v10, début 2012. Cette fois, la communauté a tenu à anticiper. Et elle s'est effectivement retrouvée confrontée à des problèmes. Par exemple, au printemps 2021, avec la version web de Slack.
Diagnostic : si on communiquait à Slack un numéro de version majeure compris entre 100 et 519, des boutons du menu jaillissant (partager un message, répondre dans le fil de discussion...) ne fonctionnaient plus. En revanche, en dessous de 100 et au-dessus de 520, pas de souci.
Cette différence tenait vraisemblablement à l'enclenchement d'un mode de compatibilité introduisant du code non pris en charge sur les versions récentes de Firefox. Et surtout au fait que la bibliothèque JavaScript utilisée pour consulter le numéro de version ne réalisait pas un traitement arithmétique : elle évaluait les caractères les uns après les autres. Les boutons en question étaient opérationnels à partir de Firefox 52... et donc aussi de Firefox 520.
Les navigateurs en mode test
Dans un autre ordre d'idée, les principaux navigateurs avaient dû modifier, entre 2020 et 2021, leur comportement sur Mac. La raison ? Des sites qui ne savaient pas gérer macOS 11 (Big Sur). Une question d'habitude : Apple était resté sur la branche macOS 10 depuis 2001, faisant varier la deuxième partie de la numérotation (jusqu'à macOS 10.15 Catalina).
Du côté de Google, on avait repris la « technique Opera », en communiquant le vrai numéro de version au moyen d'une chaîne secondaire (Sec-CH-UA-Platform-Version).
Pour le passage à la v100, on s'oriente vers une autre astuce. Il s'agirait toujours de geler la version majeure transmise dans l'user-agent, mais de fournir le vrai numéro dans la même chaîne, au niveau de la mineure.
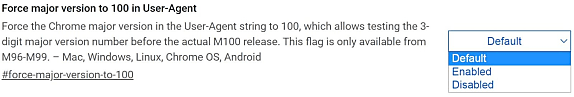
Depuis décembre 2021 et la sortie de la v96, Chrome inclut un drapeau qu'on peut activer pour forcer l'user-agent en v100. Et tester ainsi comment réagissent les sites.
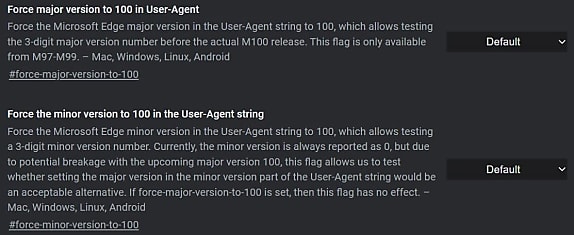
Edge inclut depuis quelques semaines un dispositif similaire. Avec néanmoins un deuxième drapeau, destiné à expérimenter l'effet de l'insertion du numéro de majeure à la place de la mineure.
Du côté de Mozilla, on mise sur l'équipe Webcompat pour intervenir « à chaud ». La promesse : lorsqu'un bug est détecté et validé, elle peut distribuer des patchs. Que les utilisateurs réceptionneront dans un délai d'une heure à cinq jours.
Illustration principale © Vicente Barcelo Varona - Shutterstock
Sur le même thème
Voir tous les articles Workspace


![Gestion du travail collaboratif : quelle place pour les [...]](https://cdn.edi-static.fr/image/upload/c_lfill,h_201,w_298/e_unsharp_mask:100,q_auto/f_auto/v1/Img/BREVE/2024/12/465881/Gestion-travail-collaboratif-quelle-place-solutions-autonomes-L.jpg)






