Chrome : comment Google travaille pour limiter Javascript
Pour minimiser l'impact de JavaScript sur Chrome, Google tente d'en limiter l'exécution en arrière-plan. Revue de détail des méthodes et des contraintes.

Comment rendre Chrome moins gourmand en ressources ? Google a dernièrement ouvert au public un aperçu de ses travaux en la matière.
La démarche qu'il met en lumière consiste à réduire l'activité JavaScript sur les onglets d'arrière-plan en jouant sur les minuteurs qui déterminent les délais d'exécution des fonctions.
Les tests réalisés sur un MacBook Pro ont démontré un gain d'autonomie allant jusqu'à 28 %.
La méthode employée repose sur trois critères, appliqués aux pages qui sont en arrière-plan depuis au moins 5 minutes :
- Pour les fonctions JavaScript dont le timeout est inférieur ou égal à 5 minutes, imposer un intervalle d'une minute entre les exécutions.
- Pour celles dont le timeout est supérieur à 5 minutes, fixer l'intervalle à 1 seconde.
- Lorsqu'un minuteur atteint son timeout, tous les autres minuteurs prêts à s'exécuter le peuvent.
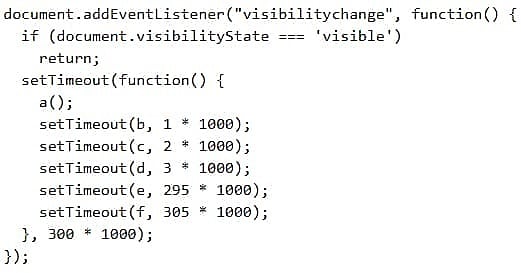
Google fournit un exemple de code (voir ci-dessous) qu'on peut analyser ainsi :
- Après 100 secondes (t = 100), la page passe en arrière-plan.
- La fonction principale se déclenche alors, de sorte que 5 minutes plus tard (t = 400), le minuteur a atteint son timeout.
- Les minuteurs b, c et d devraient expirer respectivement 1, 2 et 3 secondes après. Mais compte tenu de la première règle susmentionnée, l'exécution est décalée à la prochaine minute, c'est-à-dire au prochain multiple de 60 secondes depuis l'ouverture de la page (ici, donc, t = 420).
- Le minuteur f s'exécute à t = 705 et le minuteur e s'exécute avec lui.
Des cadres perméables
Cette approche réduit effectivement le nombre d'exécutions de fonctions JavaScript sur les pages pourvues de minuteurs aux timeouts courts. La deuxième règle sus-évoquée permet en outre d'assurer le fonctionnement d'applications de type alarme ou compte à rebours.
Reste qu'en vertu de la troisième règle, lorsqu'un minuteur au timeout supérieur à 5 minutes arrive à terme, tous les autres minuteurs de la page peuvent exécuter les fonctions qu'ils gouvernent. Et cela pose un souci de sécurité. Les cadres HTML deviennent « perméables », au sens où chacun est susceptible d'obtenir des informations relatives aux minuteurs qui se trouvent dans des cadres partageant la même origine.
Pour résoudre le problème, les équipes de Google proposent une autre méthode. Dans une fenêtre dont le cadre principal est masqué depuis 5 minutes :
- Soit on aligne les minuteurs sur la règle de l'intervalle à 1 minute
- Soit on leur permet d'exécuter leur fonction au plus tôt 1 minute après la dernière arrivée à terme d'un minuteur dans tout cadre de même origine au sein du même arbre HTML
Cette approche n'affecte pas les pages où des minuteurs s'exécutent à moins d'une minute d'écart les uns des autres. Elle maintient le fonctionnement des alarmes et comptes à rebours. Et résout le problème de perméabilité des cadres. en fonction de la façon dont sont gérées les origines dites « opaques ».
Origine contrôlée
Un cadre a cette caractéristique lorsqu'on lui a associé l'attribut sandbox. Auquel cas son origine ne devrait jamais être considérée comme équivalente à celle du cadre parent. Dans l'absolu, cela signifie qu'utiliser une infinité de ces cadres permet de dépasser la limitation d'intervalle à 1 minute (chacun de ces cadres ayant sa propre origine, la première exécution dans chacun d'entre eux échappe à la règle).
Pour pallier cette faiblesse, les équipes de Google formulent une troisième méthode. Toujours dans une fenêtre dont le cadre principal est masqué depuis 5 minutes :
- On conserve la règle de l'intervalle à 1 minute
- Ou bien, on maintient la règle établie dans la deuxième méthode, si et seulement si le cadre et son parent ont la même origine
Le code ci-dessous illustre l'approche. Il suppose un cadre principal d'origine A et trois sous-cadres : le premier d'origine A, le deuxième d'origine A « sandboxé » et le troisième d'origine B. Le minuteur a s'exécute après 31 secondes, aucun minuteur n'étant arrivé à terme sur les 60 secondes précédentes. Le minuteur b s'exécute avec lui, les cadres étant de même origine. Et le minuteur c s'exécute une minute après (bloqué par b), comme d (sandbox) et e (origine différente).
Le problème de contournement signalé plus haut disparaît ainsi.
Pour déterminer si un cadre a la même origine que le cadre principal, Google utilise Frame::IsCrossOriginToMainFrame(). Cette méthode prend en compte les modifications sur le domaine du document. Elle pose, affirment les auteurs des travaux, moins de risques d'erreur que de manipuler SecurityOrigins dans le code du planificateur.
Illustration principale © portalgda - Shutterstock
Sur le même thème
Voir tous les articles Workspace